- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
本当は保存できた
今、このサイトを見てますよね。(当たり前ですが)
Ctrl + S を押してみてください。

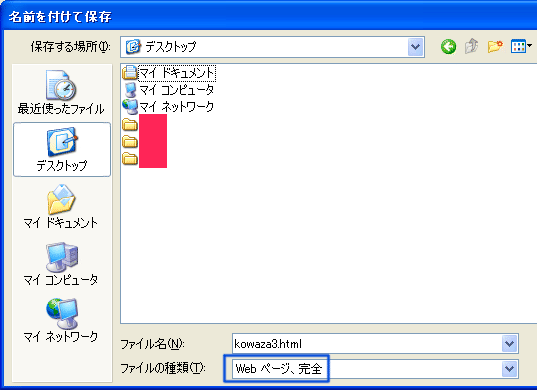
上のやつが出たと思います。ファイルの種類がwebページ、完全になってるかを確認後
任意の場所に保存してください。
そしたら、今見ているこのページのHTMLと、このページに使われている画像や
CSSが保存されているフォルダが作成されたと思います。
あくまでこれは、CSSやJavascriptの勉強のために一時的にダウンロード
するので、悪用はしないようにしてください。(画像を勝手に使うなど)
保存したページを自分のサイトで公開なんてしないで下さいね。


