- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るときのコンセプト
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
デザイン
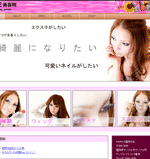
サンプルがてら作ってみました。
全ページはさすがにきついのでTOPページだけちまちま作ったり、ロゴで遊んだりしてますので良かったら参考にしてください*^^*
ホームページ
TOPページまでしか作成しておりません。写真をお借りしたところはLINKに載せてます。
 制作期間約2日。
制作期間約2日。
企業っぽくしてみましたが全然うまく出来ませんでした。
右側のバナーらへんがなんかおかしい気がするので研究します 制作期間半日。
制作期間半日。
全然想像していたのと違うのが出来てしまいました。凄く失敗。
犬を切り抜く所が難しかったです。
ここら辺はやはり無料のソフトでは厳しいかも 制作期間4時間。
制作期間4時間。
もっと華やかにしたかったです。今回初めてFLASHを使用しました。