- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
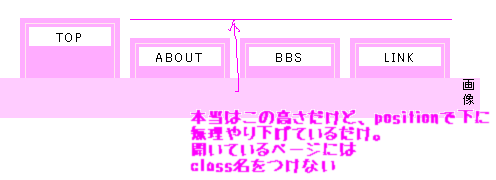
実は最初から設定してた
リンクを触ったときに色を変えたいでご紹介したこのナビや
このサイトの右上にあるナビの色が変わっている部分についてお話します。
よく、「このでっぱっているナビや、触ってもいないのにリンクの
色が開いたところによって変わるのはなんで?」と聞かれます。
私もはじめは仕掛けが分かりませんでした。
よく考えてたら構造はこうでした。
画像

簡単に言えば
- TOP
- ABOUT
- LINK
ソース
<ul class="nv">
<li class="red">TOP</li>
<li>ABOUT</li>
<li>LINK</li>
</ul>
こういうこと。最初から設定してましたってオチです。
だから、何も難しいことはない。今開いているページにだけ色を変えるcssを設定しているだけです。


