- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
テーブルを使ってみよう
テーブルは、表を作るのにとっても便利です。
いちいちクラスを全てに切ってなかなか揃わないとイライラ事もないし…
このページではテーブルの使い方を紹介します。
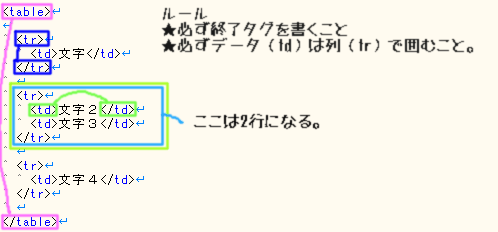
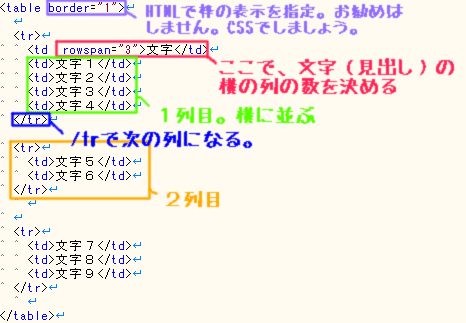
<table>は、ここからここまでがテーブルを使ってますよっていう要素(定義?)
<tr>は、ここからここまでが一行の列ですよっていうtable要素
<td>ここからここまでが一つのデータですよっていうtable要素
<tr>(T テーブル R 列) <td>(T テーブル D データ)ってね。
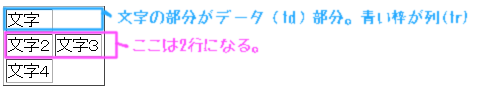
分かりにくい人はこっちを見てね


簡単にいうと、<tr>は<br />(改行)と同じようなもの。
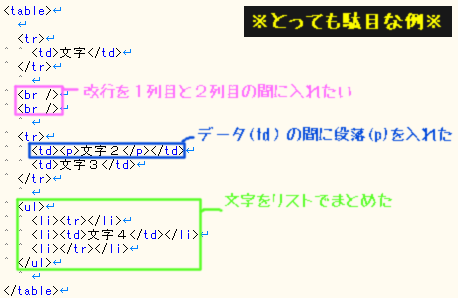
ここでテーブルでは使ってはいけないものがある。
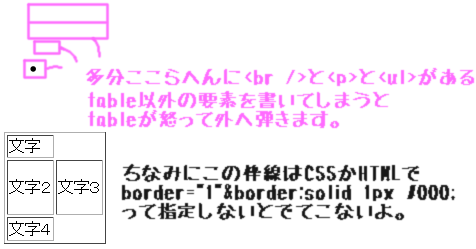
それは、テーブル以外の要素を使うことである。
たとえば、<p>やさっき書いた<br />など。
書いてしまうとどうなるか説明します。


ちなみに<td>と</td>の中で文章を書いているときに
改行をしたい場合は<br />で大丈夫です。
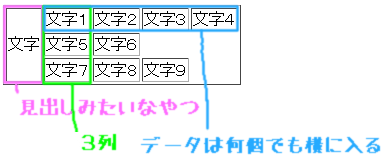
次は、一列の中に何個かデータを押し込みたいときの説明です。


赤い枠で囲っている rowspan="3"の数字を4にすれば
4列になります。
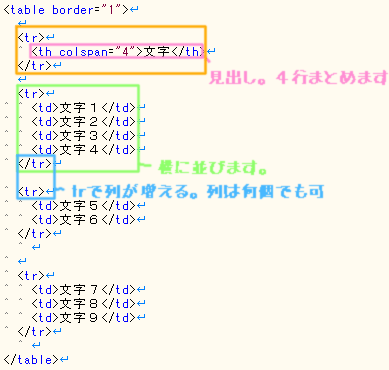
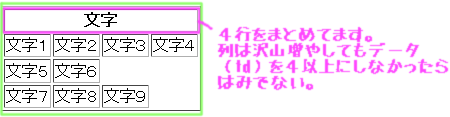
次は、1行に沢山の沢山の行をまとめます。


ごめんね。オレンジで囲ってるのが正解の書き方でした。。。
rowspanの所の
<tr>
<td rowspan="3">文字</td>
<td>文字1</td>
のところ間違ってましたorz
描き直すの面倒だから許してね。
ちなみに<th>は、見出しです。
HTMLでいう、<h1>みたいなやつかな。多分
間が狭すぎて超ダサイ!って人はCSSで装飾しよう。tableを可愛く装飾しよう


