- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
cssとは
Cascading Style Sheets(カスケーティング スタイル シート)
- ★カスケーティング段階的に行う
- ★スタイル見た目、装飾
- ★シート文章
(意味あってるのかな…)
ここではCSSを紹介します。
スタイルシート(CSS)は、HTMLに比べ複数、装飾が指定できます。
HTMLの場合
<p style="color:#fef; background-color:#f0f; font-size:18px;">文字</p>
<p style="color:#fef; background-color:#f0f; font-size:18px;">文字1</p>
<p style="color:#fef; background-color:#f0f; font-size:18px;">文字2</p>
<p style="color:#fef; background-color:#f0f; font-size:18px;">文字3</p>
↑同じ設定をしたいが<p>を書いているので各場所ごとに書かないといけない
↓実行結果
文字
文字1
文字2
文字3
ちなみにこんな方法もある。
上記の書き方は使用しては駄目な例です
<font color="カラー">文字</font>
<body background="カラー">
CSSの書き方
CSSは、htmlと書き方がまったく違います。
ルールも沢山あります
- ルール
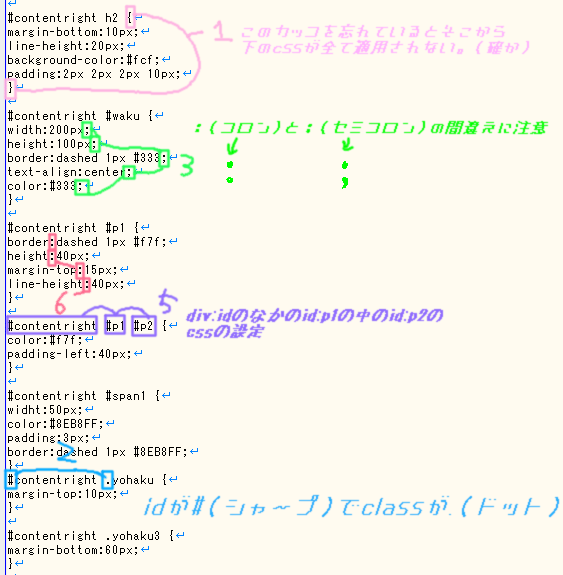
- ★1 cssの始まりは { }
- ★2 htmlでしたidまたはクラスを.(ドット)#(シャープ)で指定する
- ★3 cssの終わりには;(セミコロン)をつける
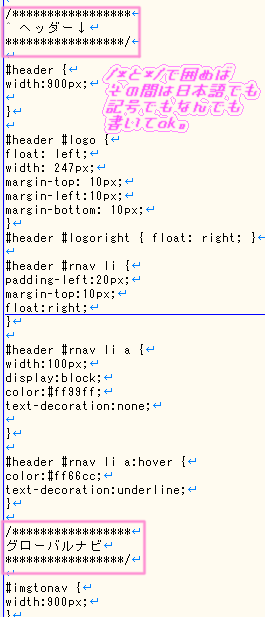
- ★4 コメントは/* */ または //
- ★5 どのボックスのなかのどのボックスのなかの何かを指定する
- ★6 属性と設定するcssの間には必ず:(コロン)をつける。