- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
headとbodyの違い
headとbodyの違いについて説明します。
よく<body>と</body>の間にたいせつんものを書いたり
<head>と</head>の間に<body>に書かないといけないようなものが
書かれているのを見ます。
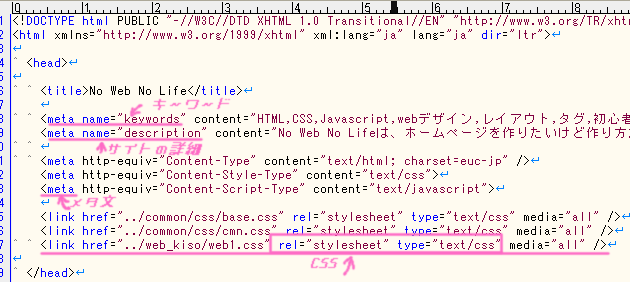
head
基本、<head>と</head>の間には、ページの設定を書きます。
まったく推奨しませんがCSSやJavascriptも<head>と</head>の
書くこともできます。
<head>と</head>には、メタ文・タイトル・CSSやJavascriptなどのリンクなどを書きます。
CSSやJavascriptは、推奨しないので書き方は書きません。

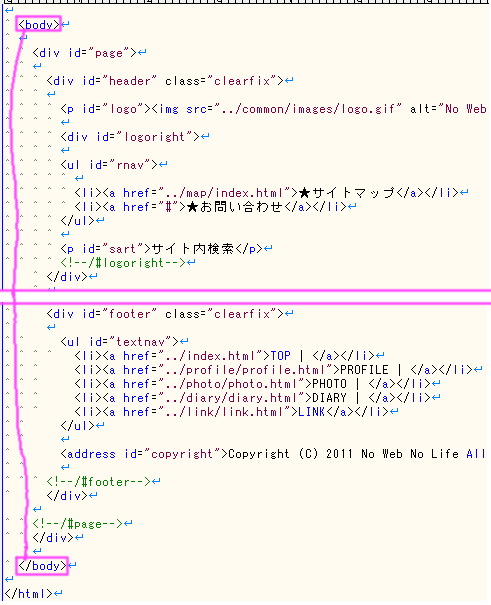
body
bodyの中にはHTMLを書きます。この部分が画面に反映される範囲です
headの中に入れないといけないもの以外、なんでも書いていいです。