- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
pisitionの使い方
positionはすっごく便利です。
使い方は難しいですが、マスターしたら楽しい!(私もまだ完全にマスターしたわけじゃないです。)
まず、positionとは。
一言でいうと好きなものを好きな位置に簡単に持ってこれる要素です
いまいち意味が分からないと思います。
とりあえず↓を見てください。



これがpositionです。一枚一枚の画像です。
もっと分かりやすくしたのがこっち。透過にしてなくてごめんね。PictBearでの
透過は面倒なんよ…



あ、はみでちゃった
まあこっちのが見やすいかな。
positionを使いこなすと面白いよ!
では解説します。
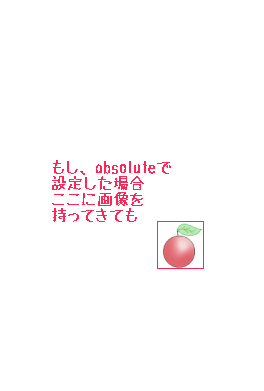
position:absolute
このabsoluteというのは基本使いません
このabsoluteがまたやっかいで、画面の左上を基準にしているものだからブラウザやパソコンによって位置が変わります
(広告なんかでも。)



なので、absoluteはほとんど使われてません。
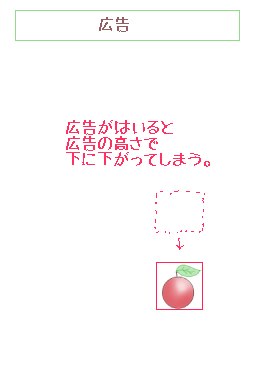
pisition:relative
relativeは、次に配置されるはずのボックスの左上が基準です。

ブラウザが違かろうがパソコンが違かろうが
ボックスの位置は基本同じですから、広告がはいっても位置は固定されます(多分)
ではrelativeの使い方の説明です。
relativeの使い方
<div class="box2">
<p class="ringo1"><img src="../common/images/pc64.gif" /></p>
<p class="meron1"><img src="../common/images/pc63.gif" /></p>
<p class="itigo1"><img src="../common/images/pc65.gif" /></p>
</div>
この赤文字が親要素、つまり規準になるボックスです。
まだこのボックスは基準になっていません。
今画像にrelativeを設定しても変なところにしかいきません。
#contentright .box2 {
position:relative;
top:0px
left:0px;
}
このbox2が基準になりますから、基準がここだと教えるために
top:0px; left:0px;にします。
次に、中の画像の設定です。
#contentright .box2 .ringo {
position:relative;
top:10px;
left:5px;
}
#contentright .box2 .meron {
position:relative;
top:20px;
left:35px;
}
#contentright .box2 .itigo {
position:relative;
top:15px;
left:15px;
}
あとはこのtop:数字; left:数字;ですきな場所に移動をさせます。