- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
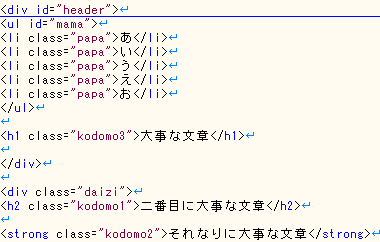
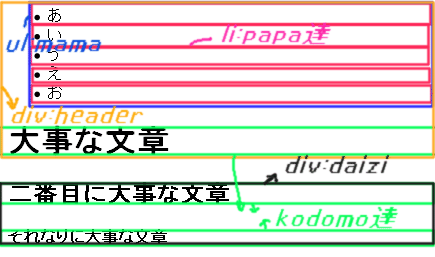
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
「div」「p」「span」の違い
結構皆さん「div」「p」「span」の使い方が
分からないみたいなんで、詳しく説明しようと思います^^
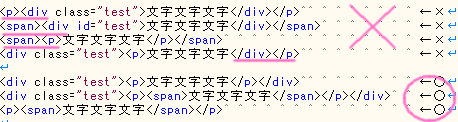
「div」←「p」←「span」
まず、最初に図を見てもらいましょう。
div
spanp
divは、複数行していできかなり広範囲囲めます。
pは、<p>から</p>までの間までの(基本一行)サイズです。
divのように複数行に亘って指定することは出来ません。
spanは、その部分だけのサイズです。
ですから、spanより大きいpは、<span></span>で囲めないし、pより大きい
divは<p></p%gt;の中に書くことは出来ません。

ちなみに、ここでは<p>と書いてますが、<li>や<strong>とかでも同じです。

↓↓↓↓↓↓↓

説明難しいや・・・下手でごめんね。


