- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
おまじないを書こう
HTML文を書くには、いくつかのおまじないがひつようです。
- ★文書型(DOCTYRE)宣言の記述(XML宣言は必ず先頭に記述)
- ★XML名前空間の記述
- ★<html>、<head>、</head>、<body>、</body>、</html>の記述
- ★meta文の記述
文書型(DOCTYRE)宣言とは、文章の最初に書くおまじないです。
文書型(DOCTYRE)宣言種類
- ◆XHTML 1.0 Strict
- ◆XHTML 1.0 Transitional
- ◆XHTML 1.0 Frameset
XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
非推奨とされる、要素を使うことの出来ない厳密な文書型です。
XHTML 1.0 Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
文書型の中でも制約のゆるいものです。非推奨とされる要素を利用したい場合にはこの文書型
にしたがいましょう。
XHTML 1.0 Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
frameset要素でフレームを定義する際に必ず使用する文書型です。frameset要素の登場しない文書ではこの文書型を宣言してはいけません。
XML名前空間の記述
XML名前空間の記述とは、web上で情報を共有するときに要素名などが重複することが無いように整理された空間のことで
html要素のxmlns属性で宣言します。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
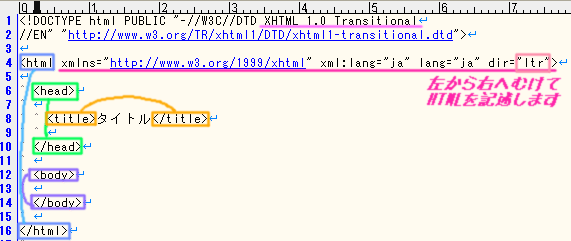
htmlやbodyなどの記述
HTMLを書くときにはこれは絶対に記述してくださいね。
<html>、<head>、</head>、<body>、</body>、</html>

meta文の記述
meta文で、ページの文字コード、CSSやHTML、Javascriptの設定をします。
場所は、<head>と</head>の間に書きます。
<meta http-equiv="Content-Type" content="text/html; charset=euc-jp" />
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">