- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
HTMLって何?
HTML、CSSとは、簡単に言うと今見ているこのページなどを構成している文章です。
画面から見ると、綺麗にレイアウトされていると思いますが
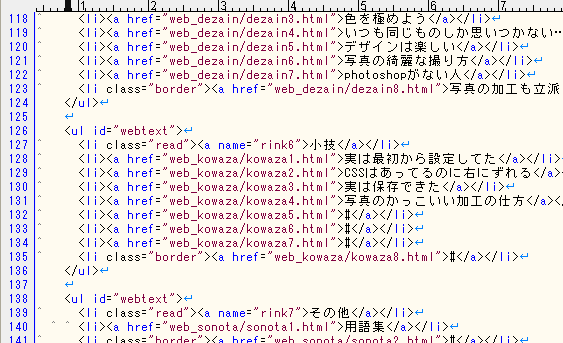
私は<br>や<div id=˜contents˜>などの
HTMLを
組み合わせながらこの画面を作っています(※画像参照)

HTMLで主に出来ることは、「仲間を集める(リスト、div要素など)」「大事なものを主張する(見出しや太字要素など)」「自分の役割を主張する(文字Pや画像imgなど)」などです。
リストや見出しなどの細かいHTMLは別ページでお話します。
CSSって何?
CSSとは、HTMLで書いた文章を綺麗にデコレーションする文章です。
HTMLでも文字の色や大きさなどの装飾も出来ますがしない方がいいです。
(HTMLでしてはいけないこと参照)
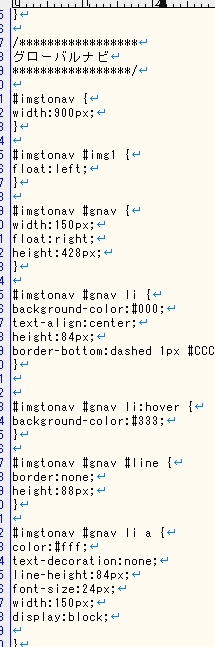
ちなみにCSSとはこんなやつです。(※画像参照)

CSSで出来ること「全体的な装飾(背景を変えたり色を変えたり)」「HTMLでまとめた要素をまとめて色づけ」「文字の高さや幅など」 沢山あります。(ここには書ききれないくらい)
基本的にCSSを中心にサイトを構成していきます。ですが、プログラムを組むわけじゃないので
ぜんぜん難しく考える必要はありません。
さて、次はJavascriptについてです。


