- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
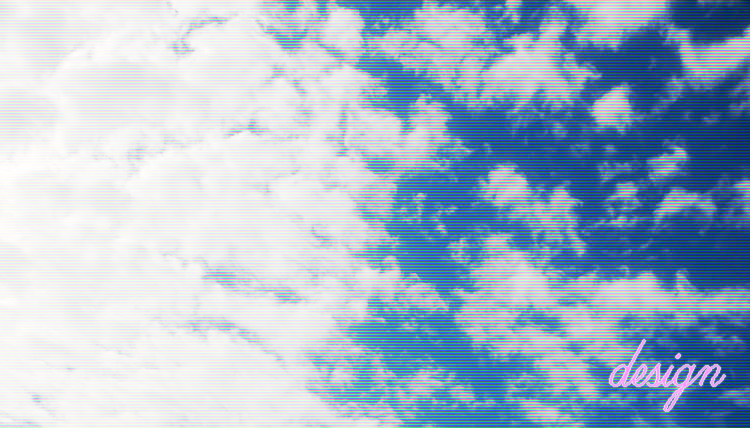
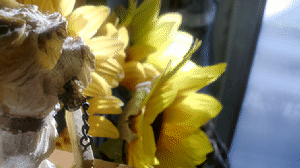
写真の加工も立派なデザイン!
私は、はじめこの上の写真の加工に悩みました。
自分のサイトなんだからシンプルは嫌だと。
とりあえずGIMPのフィルタってどんなのだろうと検索してたら、いいのがあって
試してみたら見事マッチしました。
どんな加工していいか分からない人はとりあえず適当にしてたら
自分の好きな河口が見つかるかも。
とりあえずTOP画像(上の画像)の加工の仕方をご説明します。
画像はTOP画像に使おうとしてボツったやつ(笑)

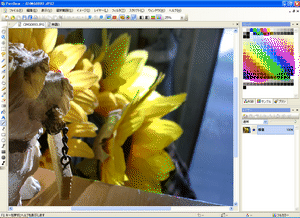
まず、加工したい写真をpictbearで開きます

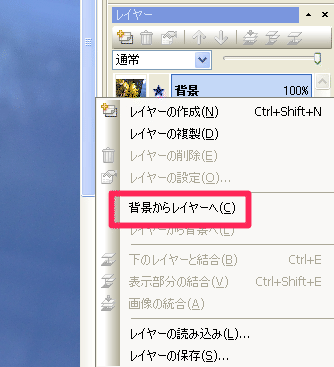
背景になってるので背景の文字の上で右クリック。

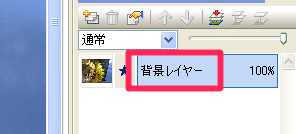
背景レイヤーという文字になったのを確認

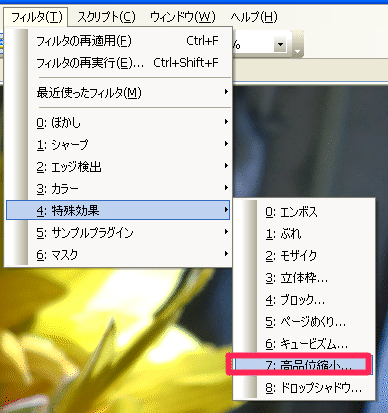
高品位縮小を押す。ここでwidthとheightを決める。(ここではまだwidthを750に設定しただけ)
この高品位縮小はデフォルトでは入っていないのでダウンロードする必要がある
がくのほめぱげ

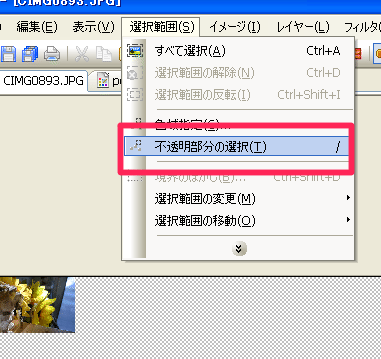
不透明部分の選択をして

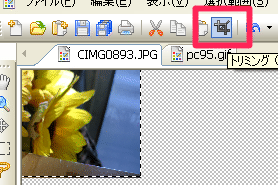
トリミングを押す。これで幅750pxの画像が出来た。


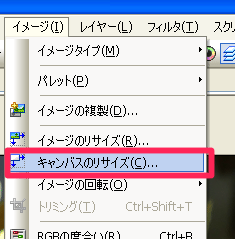
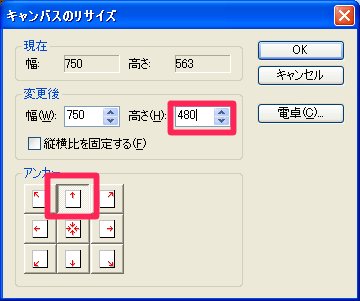
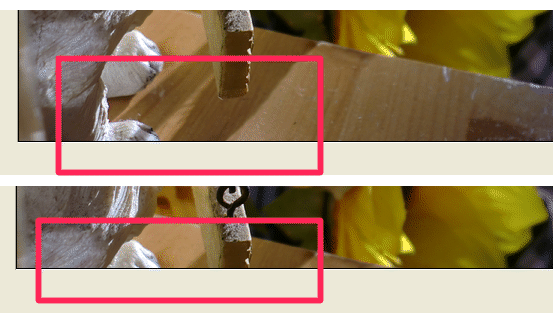
高さを530から一旦480に。矢印は↑を選んだ。こっちを選ぶとしたが切り取られる


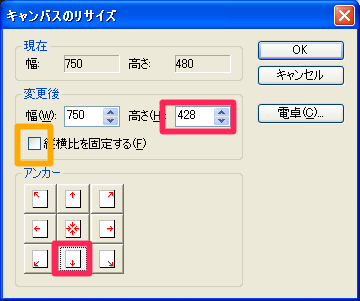
オレンジのところにチェックが入っていないかを確認して入ってなかったら
今度は428pxにして上を消したいので↓を押す

画像のサイズはこれでok

あ、イメージの統合はして保存してね
作った画像は一旦保存します
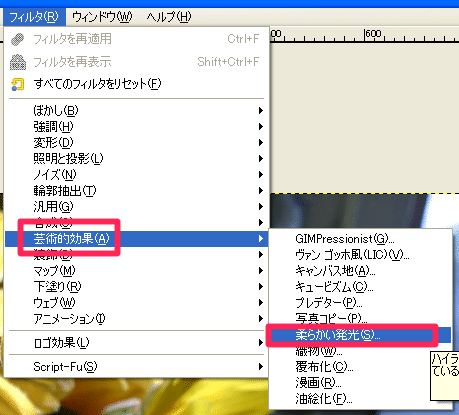
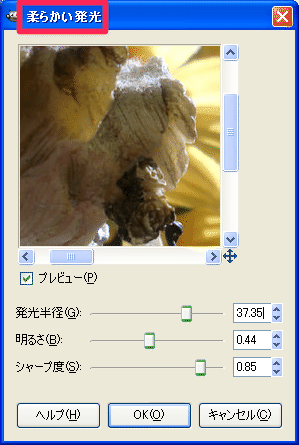
次にGIMP2を開く



柔らかくなったのが分かりますか?


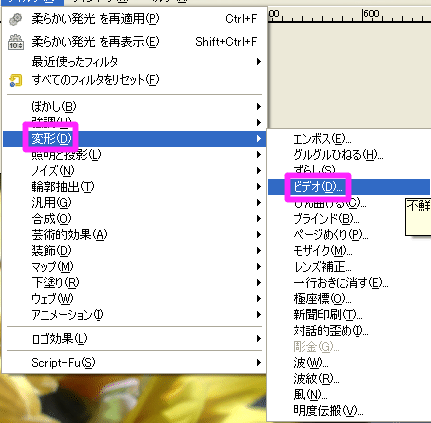
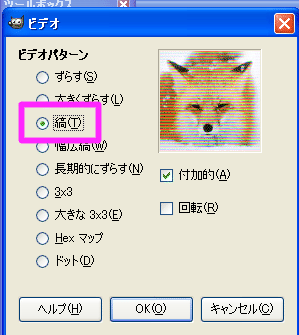
漢字が読めませんがこれですw
完成!画像をクリックしてね