- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
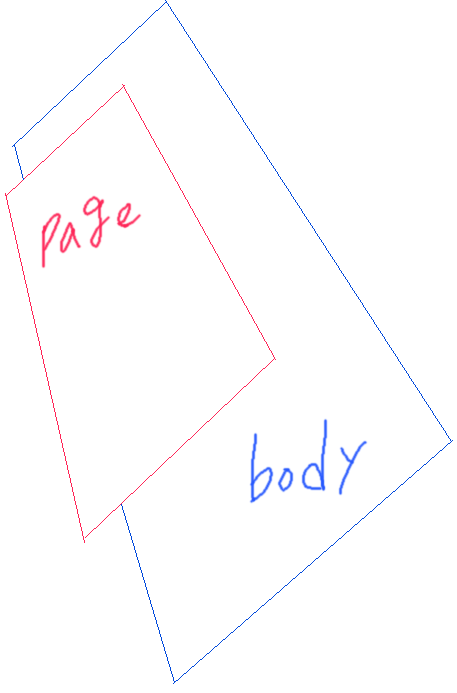
bodyとpageの違い
cssバージョンのbodyとpageの違いです。
画面から見たら一枚に見えますが、実はこうなっています。

こうみたら分かりますよね?背景はbodyでpageは、本体(中身?)です。
今から、このサイトのようなpageを真ん中にもってくる設定をします。
(あ、id名前は別にpageでもhageでもなんでもいいよ)
pageを真ん中にもってくる方法
貴方は文字を真ん中に持ってくるときにどうしますか?
<div id="test1">
<p class="text">文字</p>
</div>
↓実行結果
文字
分かりやすくdivに破線をつけました。
もし、p class="text"の設定で真ん中に持ってこようと考えたり
あまつさえ .text { margin-left:550px;}とかで真ん中にあわせるとか考えていたら
危ないです。
divも言わば上の図と同じです。簡単に言えば外に居る人(上記の例で言うならdiv:test1)
以外は不安定なんです。
外にいる人(親要素)が、中にいる人に(子要素?)
「あんた!右に行きなさい!」と言われたら、右に行かなければなりません。
いわば親は子供を好きに出来ます。
ですが、子供にも出来ることは有ります。いいなりばっかではありません。
自分の色を変えたり下にあるものを消したり(下線)出来ます。
親(主にdivやul)を扱うときは、子供(中の要素)が道(位置)を間違えないように
気をつけて扱ってくださいね。
ちなみに上の例の正解は#test { text-align:center; }です。
話はそれましたが…pageの設定はちょっとだけ特殊みたいです。
普通にtext-align:center;じゃ駄目なようで…
body {
text-align:center; //まずこれで真ん中に持っていく。字だけが真ん中へ。
}
#page {
text-align:left; //文字が真ん中だとおかしいので左へ。
margin-left:auto;
margin-right:auto;
}
赤文字の意味は、ブラウザやパソコンによって画面の幅がちがったりします。
赤文字の部分が書いてあると、そのときの画面の余白に合わせてオートで
真ん中に設定されるようです。
ちなみに、bodyには横幅を設定しないでね。
bodyはパソコンの画面のサイズだから設定するならpageで。
ちなみにこのサイトは900pxです!
ちなみに右に持ってくる時はbodyの設定をrightに。
左ならbodyのtext-alignの設定はいらないよ(一応してた方がいいのかな)