- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
写真の綺麗な撮り方
ホームページを作ってるとどうしても写真を撮ることがあると思います。
今回は綺麗に写真が撮れる方法をご紹介します。
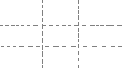
まずは、四等分にされたグリッド線を出してください。

こんなやつです。
このグリッド線の出し方はお使いのカメラの説明書をお読み下さい
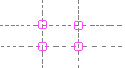
写真を撮るときは、下図のように交わるところに写したいものをあわせてください

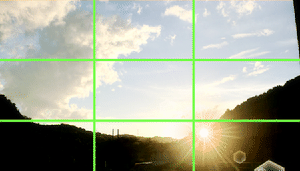
実際に撮った写真がこちらです。


被写体をまっすぐに写すときは、何か特別な意図が
あるときくらいです。
100%この撮り方が美しいわけじゃないですが、失敗が少ないんじゃないでしょうか。
でも、やっぱりいろいろな角度から撮ってみて一番気に入ったものを
加工しますね。
今回は簡単でしたがこれで終了です。