- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
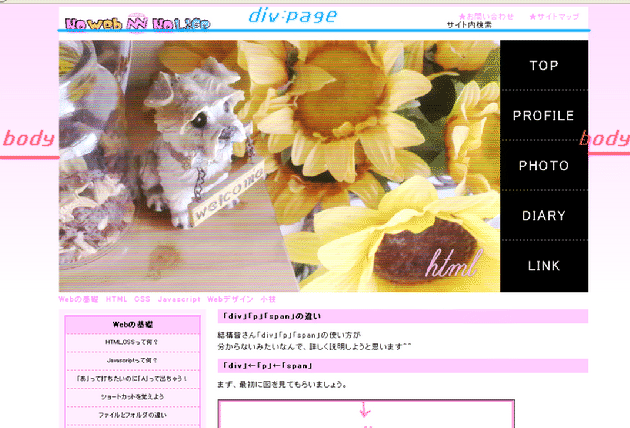
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
divのきり方
HTML最大の難関(だと私は思う)
divのきり方を説明します。
とりあえず最初は上から下まで
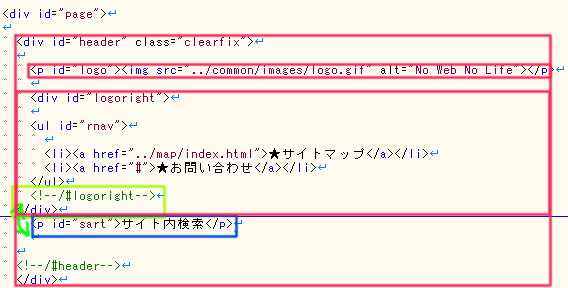
まず、pageの設定をします。説明しにくいので図をご覧下さい

この青い線の幅はpageというdivでくくっています。
bodyは、おまじないに記載した<body>です。
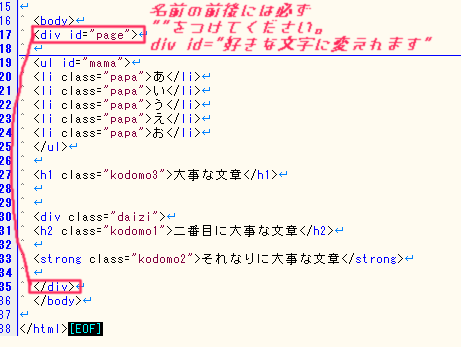
divの書き方はこうです。

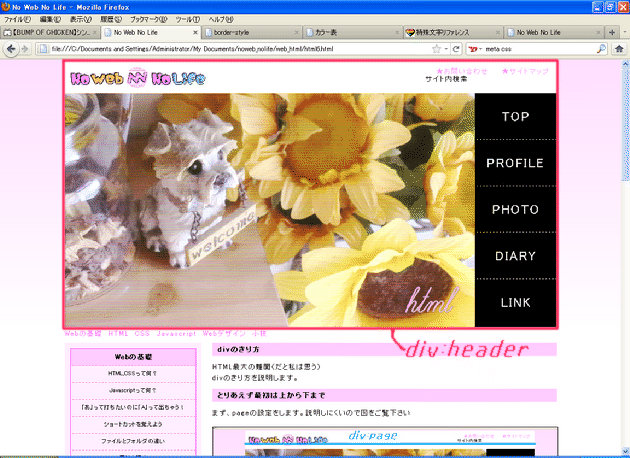
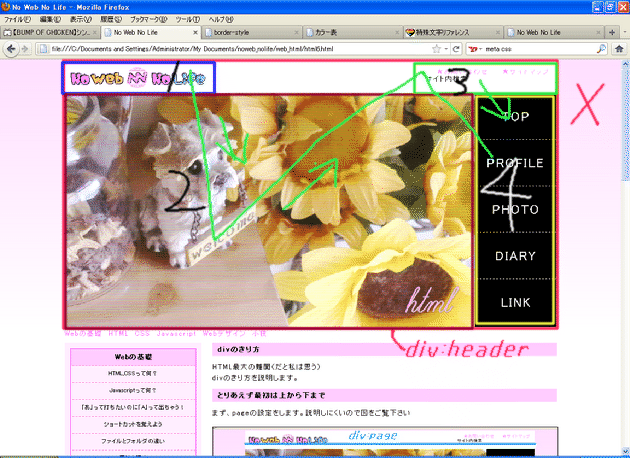
これでOKです。次にヘッダーの設定です。

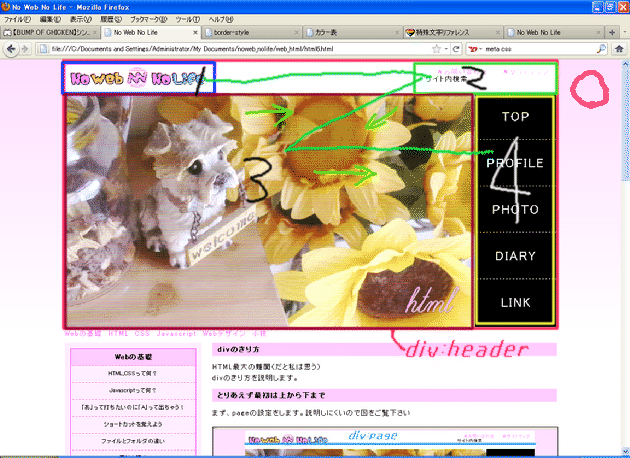
ヘッダーをこういう風に並べるためには、マークアップの時点の前に書き順が正しくないといけません。


なぜ左上基準と書いているのに、2の書き方じゃ駄目なのか。
それは、1は仲間同士でまとめられてるけど、2は他人同士でまとめられているからです。

こうくくったら一番分かりやすいと思います。
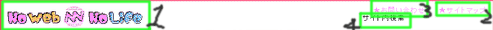
左上が基準ですが、文字は右から左に流れています。

こういう順番に書いています。

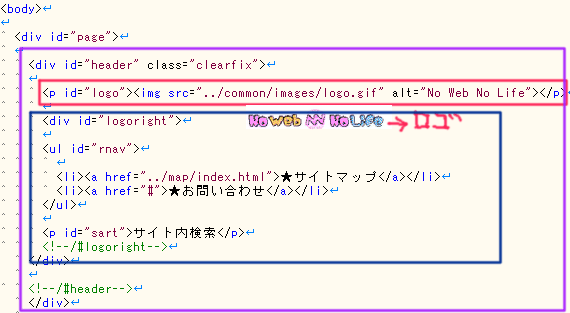
紫で囲っている部分で、ロゴと右のナビをまとめています。
そして、ロゴを左にやらないといけないので<p>に名前をつけています。
そして、<p>や<ul>だとくくれないので(サイト内検索が仲間じゃないので)
<div>でまとめました。
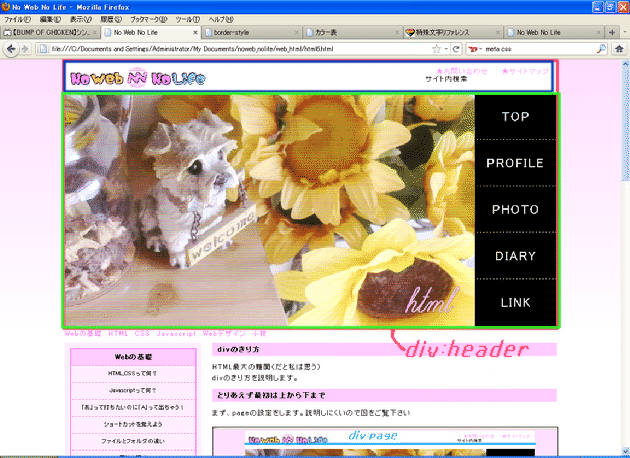
もしこれが、↓の図のようだと、こうなります。

緑の枠(div:headerの中)に収まっていないので

のように<p id="sart">サイト内検索</p>を
<!--/#logoright-->
</div>の外に出してあげないといけなくなる。なぜならdivの高さはロゴの高さだから。
別に外に出さなくても出来ることは出来ると思うけどね。


