- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
htmlとは
Hyper Text Markup Language (ハイパー テキスト マークアップ ランゲージ)
- ★ハイパーテキストハイパーテキストとは、webページから別のwebページに移動する「リンク」のことである。
- ★テキスト文章のこと
- ★マークアップ目印をつける、文書の各部分が、どのような役割を持っているのかを示すということです。
- ★ランゲージ言語(?)
その名前の通り、HTMLとは、リンクを貼ったり文章に目印をつけたり、どんな役割を
もっているかを現す言語です。
HTMLでも、装飾は出来ますが出来る限りしないほうがいいです。その理由はテーブルの多用は駄目!?でお話します。
HTMLでの一番苦労するところはdivの書く場所だと思います。
私もすっごく苦労しました。
divの書き方もdivのきり方でお話します。
HTMLは、装飾するものじゃなく紐や付箋だと思ってください。
HTMLを書くときのルール
- ◆HTMLは必ず<と>を前後に書きます。
- ◆開始タグと終了タグを書く(<p>文字</p>など。無いものも存在する)
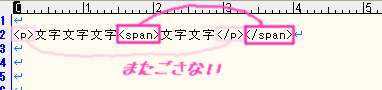
- ◆要素をまたごして要素を書かない(※1画像参照)
- ◆左上を基準として書く
- ◆属性地は必ず““で囲む必要がある
- ◆自分より大きいものを小さいものの中に書かない
※1