- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
floatを使いこなそう。
floatなしではサイトは作れないといっても過言ではないほどfloatは使います
出来るだけ分かりやすく説明していきたいと思います。
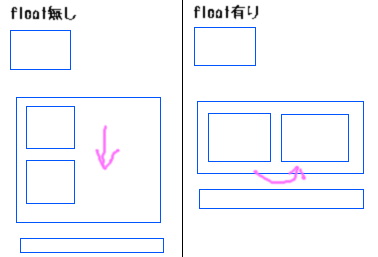
floatとは
floatとは、ボックスを右にやったり左にやったり出来ます。
基本floatを指定していない状態では上から下へと流れていきます。

これをやる方法を説明します

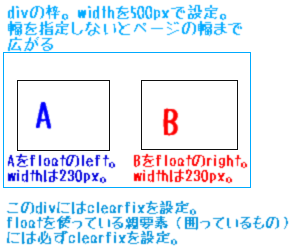
例では500ですが、好きな大きさに変更できます。
どうですか?親要素のclearfixさえ間違ってなければとても簡単だと思います。
divのきり方だけは注意してくださいね。divのきり方