- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
色を極めよう
デザインするときの色なども特に気をつけるところです。
特に、食品やレストランのサイトのロゴや写真、背景が青や緑だったり
すると危ないです。
寒色系は寒い、静か、信頼感、爽快感、清潔感、神秘的などが想像される色です。
反対に暖色系は刺激的、暖かい、食欲、元気、情熱、興奮などが想像される色です。
では、寒色系とは主に緑・青・紫系統の色です。訪問者に落ち着きや清涼感を感じさせます。
寒色系を使ったときの効果
あなたは、病院などで長い時間待たされたり、先生に
怒られる前のあの待たされている長い時間はいやですよね。
そういう時は、寒色系の部屋にいると時間が早く過ぎたように感じます。
寒色系は時間を早く感じさせる効果があります。
また、誠実、清潔感が想像されるため警察官や病院は青色が多いのだ。
寝具店や観葉植物などのサイトなどに寒色系を使ったら効果的ではないだろうか。
暖色系を使ったときの効果
暖色系は主に、赤、黄色、オレンジなどの色です。
暖色系は、情熱、元気などを想像させるので、スポーツ関係や
飲食関係に使われます。
もし、ヘルシーでベジタブルな料理店のサイトなどを作るときは
浅緑(#BEDEC4)など明るめの緑を使うといいだろう。
- 色の効果
- ★赤 刺激的、暖かい、食欲、元気、情熱、興奮
- ★黄 ポジティブ、楽しい、元気、注意、愉快、集中、自由、楽天的
- ★桃 女性的、華麗、色香、神秘的、誘惑
- ★青 寒い、静か、信頼感、爽快感、清潔感、神秘的
- ★緑 安全、自然、健康、安らぎ、平和
- ★白 純真、潔白、清潔、冷たい、シンプル、気品、神聖、純粋
- ★黒 重々しい、威厳、モダン、喪服、陰鬱、不気味、シンプル、謎
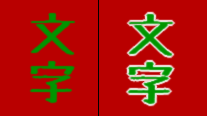
白を効果的に
白色は、純白、清い、清潔などを想像されると思います。
実は白色には色を綺麗にする効果があります。
綺麗にといったらちょっと違いますが色を和らげて下さいます。

かなり見やすくなったと思います。
反対色を使ったりするときはすっごく便利です。
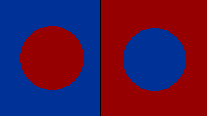
錯覚を利用

寒色系の中に暖色系を入れるとでっぱって。
暖色系の中に寒色系を入れると穴が開いているように見えます。
こういうことも覚えておいた方がいいかもしれませんね。