- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
圧縮と解凍
さて、前回フォルダとファイルの話をしましたが、沢山作って遊んでみましたか?
遊んでない方は今から沢山作って遊んでください
今からフォルダを圧縮してみます。
その前に圧縮とは・・・。
圧縮とは決められた方法に従って、ファイルのサイズが小さくなるように変換することをいいます。
方法は圧縮の形式によって異なります。
ファイルを圧縮するメリットは、それを保存したり、他の人に送ったりするために
元のサイズより小さくすることができるという点です。
当然のことながら、圧縮したファイルのほうが送る時間が短くて済みますし、ファイルが占めるスペースが小さくて済みます。
圧縮の形式にはLZH(LHA), ZIP, CAB, GZ, Z, BZ2, TAR, TGZ, TAZ, TBZ, JAR, ARJ, RAR等
さまざまな形式のものがありますが、ここではZip形式での圧縮の仕方をご紹介します。(私がZipしか仕方を知らないだけ(笑))
圧縮
まずは、圧縮したいフォルダの上で右クリックを押します

このzipという文字をクリックします。
すると、↓のようなやつがでて、デスクトップかどこかに

↓のようなものが出来たと思います。これで圧縮は完了です。
もしかしたら見た目はこんな3Dみたいじゃないかもしれません。
私のはちょっと設定が…(笑)

解凍
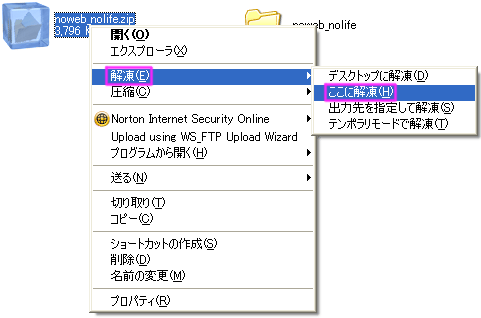
次は解凍をやってみましょう。
解凍するメリットは友達からzip拡張子で来た時は得意げに解凍出来ますw

解凍は、必ずデスクトップ以外(出来れば一個適当なフォルダを作って)
に解凍してください。ここに解凍ボタンを押してくださいね。
ここに解凍ボタンを押すとさっきと似たようなのが出てきます。


これで解凍が完了しました。zipファイルは消していただいても結構です。


