- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
絶対パスと相対パス
基本、ホームページを作る際は相対パスを使用します。
http://なんたらかんたらってながながしく書かなくてもいいなんて素晴らしいですよね!
今回は相対パスと絶対パスの違いと使い方を紹介します。
まず、”パス”とは、特定のファイルやディレクトリの位置を示す文字列です。
簡単にいうとフォルダやファイルね。
そして、絶対パスとは、http://とかがついているもの。

この人は、★★県○○市△丁に住んでいるタケル君だよ。
この★★県○○市△丁という言い方が絶対パスだよ。
反対に相対パスなら、隣に住んでいるタケル君とかになるんだ。(分かりにくいな)
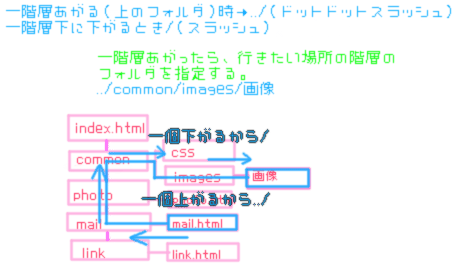
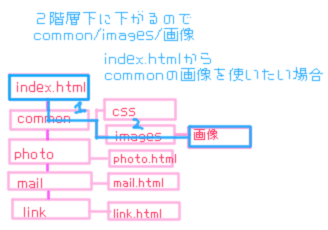
相対パスの図


分かっていただけたでしょうか…。
なるべくリンク系は相対パスで指定しましょう。
ちなみに、自分以外のサイト(自分のフォルダにないサイト)は絶対パスでないと指定できません。


