- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
ナビゲーション
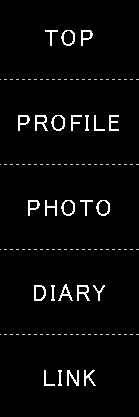
ナビゲーションというのは、左側に沢山あるリンクや上のほうに固定で出ている
TOP PROFILEなどです。

この囲まれているところがナビゲーションです。
ナビゲーションの種類
ナビゲーションにも沢山種類があります。
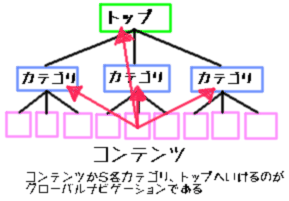
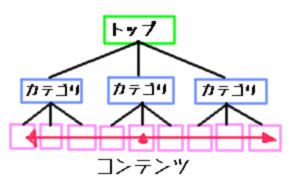
◆◆◆グローバルナビゲーション◆◆◆
グローバルとは、基本的に全てのwebページ上で常に同じ位置にレイアウトされるナビゲーションのことである。
グローバルナビゲーションはwebサイト全体を自由に移動するためのメニューが並んでいることが基本であり一般的にはwebサイトの入り口であるトップページへのリンクが含まれている。
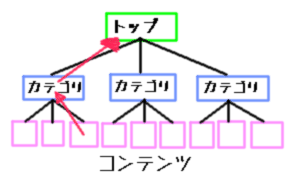
グローバルナビゲーションはwebサイト内のコンテンツを階層構造としてみた場合の最上位階層がメニューとして配列されており、ユーザーは最上階層の横移動を自由に行うことが出来る。
オップペーイが表示されるべきでありそこからサブカテゴリへと移動する場合が多い。

このサイトでいうと↓の部分

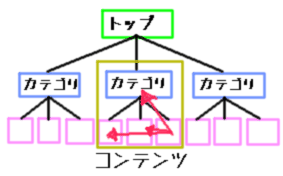
◆◆◆ローカルナビゲーション◆◆◆
ローカルナビゲーションとは、webサイト内の特定のセクションに配置されることでのみ
利用されるメニューである。
ローカルナビゲーションは、そのセクションに分類された複数のコンテンツ間をユーザが自由に移送するためのものである。
グローバルナビゲーションと同様、そのセクションの閲覧中は、常に同じ位置にレイアウトされていることが
重要である。
ローカルナビゲーションは、特定のカテゴリないにだけ配置され、ユーザはカテゴリ内のコンテンツと上位階層には移動できるが異なるカテゴリには移動できない。

◆◆◆直接ナビゲーション◆◆◆
直接ナビゲーションとは、webサイト内の構造にまったく関係なくコンテンツ内容に関連性のある、別のコンテンツへと直接アクセスするためのリンクである。
コンテンツの本文内にリンクを用意したり、関連リンクをまとめた領域を用意したりといった方法がある。
ユーザは、直接リンクによってより詳しく解説しているページへ移動したり、関連しているページへ移動できるといったメリットがある。
しかし、むやみやたらに配置したり必要以上に配置したりするとユーザが迷子になってしまう可能性が高くなるので注意しなければならない。

このサイトでいうと↓の部分

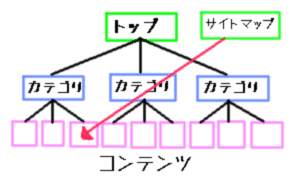
◆◆◆リモートナビゲーション◆◆◆
リモートナビゲーションとは、グローバルナビゲーションやローカルナビゲーションを補完する役割を果たすもので、具体的にはサイトマップやリンク一覧などがこれにあたる。
グローバルナビゲーションのメニュー項目数が多すぎるとユーザに不案内になるため、サブカテゴリであるローカルナビゲーションを用意することになるが、ローカルナビゲーションの項目が多かったり
さらに下位階層が存在する場合、ユーザはコンテンツの配置構造を把握しにくい。
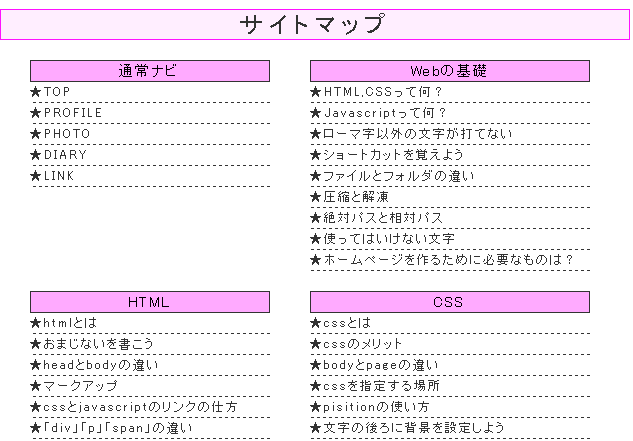
そこで、サイトの全体構造を把握できるように分かりやすくしたページを作る。
また、サイトによっては利用方法を紹介するようなページを用意するところもあるが、これもリモートナビゲーションだと考えることが出来る。

このサイトでいうと↓の部分

◆◆◆パンくずリスト(階層ナビゲーション)◆◆◆
閲覧中のwebページの上位階層を羅列して表示することで、現在の位置情報を示すのがパンくずリストである。これを階層ナビゲーションという。
パンくずリストは、開いているページまでの道筋が書かれてあり、閲覧している最中に、現在の位置が分からなくなって迷子になるということがなくなるというメリットがある。
そして、例えばユーザが検索エンジンなどを使い下位階層にアクセスしてしまった場合、パンくずリストが表示されていることで上位階層の構造が把握でき直帰率が低くなるというメリットもある。

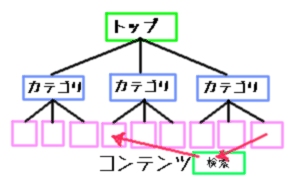
◆◆◆webサイト内検索機能◆◆◆
webサイト内検索機能とは、ユーザが任意のキーワードを検索することによって、調べたいキーワードが書かれているページをすぐに見つけられる昨日である。
このwebサイト内検索機能もナビゲーションの一つになる。
ユーザは検索結果の任意の場所をクリックすることで目的のコンテンツへと導かれる。
ただし、このwebサイト内検索機能は、検索したキーワードと検索結果が一致していないと、逆にストレスを感じる結果となる。リンクの貼り方などによって左右されるので注意が必要。