- Webの基礎
- HTML,CSSって何?
- Javascriptって何?
- ローマ字以外の文字が打てない
- ショートカットを覚えよう
- ファイルとフォルダの違い
- 圧縮と解凍
- 絶対パスと相対パス
- 使ってはいけない文字
- ホームページを作るときのコンセプト
- ナビゲーション
- ホームページを作るために必要なものは?
- HTML
- htmlとは
- おまじないを書こう
- headとbodyの違い
- マークアップ
- cssとjavascriptのリンクの仕方
- 「div」「p」「span」の違い
- 「p」以外のクラス名設定
- divのきり方
- divの多用はダメ
- ソースの綺麗な書き方
- テーブルを使ってみよう
- テーブルの多用は駄目
- 終了タグがないHTMLの書き方
- HTMLを書く際にしてはいけないこと
- CSS
- cssとは
- cssのメリット
- bodyとpageの違い
- cssを指定する場所
- pisitionの使い方
- 文字の後ろに背景を設定しよう
- リンクを触ったときに色を変えたい
- hoverの可愛い使い方
- floatを使いこなそう
- ボーダーの種類と使い方
- tableを可愛く装飾しよう
いつも同じものしか思いつかない
私がいつも同じデザインしか思い浮かばないので
このページを作りました。
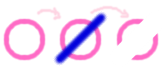
いつも同じものしか思い浮かばない人は、まず丸を書いてください。 合体させたり一部を切り取ったりしてたらいつのまにか 丸を一本の線で真ん中消しただけです。 ★ナビをいっつも上においてしまうけど、本当に上じゃないといけないのか。
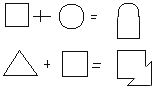
次に四角を書いてください。
今度はそれを合体させて何かを書いてください。 
かっこいいものが出来ていたりします。
それをロゴに使ったりナビに使ったりします。
現にこのサイトのロゴも
本当に必要かを考える。
★TOPの大きい画像は本当に必要なのか。
★いつもこの位置にあるアレを移動させてみたらどうか。
などを考えていくとおのずとデザインができていきます。その他の方法はオズボーンのチェックリストで。